In this section, we will discuss how to call web API in asp.net webform page. So for this process follow the below steps:
Step-1: Create an Asp.Net Web Application
Now create another sample application "WebApi" as:
Step-5:
Step-1: Create an Asp.Net Web Application
Now create the one sample application "Demo_WebApi" as:
- "Start" - "All Programs" - "Microsoft Visual Studio 2010".
- "File" - "New Project" - "C#" - "Empty Web Application" (to avoid adding a master page).
- Provide the web site a name such as "Demo_WebApi" or another as you wish and specify the location.
- Then right-click on Solution Explorer - "Add New Item" - "Stored_Procd.aspx page".
- Drag and drop required controls on the <form> section of the Stored_Procd.aspx page.
Now create another sample application "WebApi" as:
- Right click on solution, and select menu add> New Project > Visual C# - Web > ASP.NET Web Application
- Set the project name "WebApi" and click OK.
- Select "WebApi" template, set "No Authentication", unchecked "Host in the cloud" options and click OK.
- After that, WebApi Solution will be created.
Step-3: Create a WebApi Solution
Step-4:
Step-4:
Create a class file "std_dtl.cs" in Model folder. Write this below code in "std_dtl.cs" class.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Demo_Web_Api.Models
{
public class std_dtl
{
public string MODE { get; set; }
public int Address_Id { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string District { get; set; }
public int Student_Id { get; set; }
public string Student_Name { get; set; }
public Nullable<int> Student_Age { get; set; }
public string Student_Gender { get; set; }
public string Student_Religion { get; set; }
public string Country { get; set; }
}
}
Step-5:
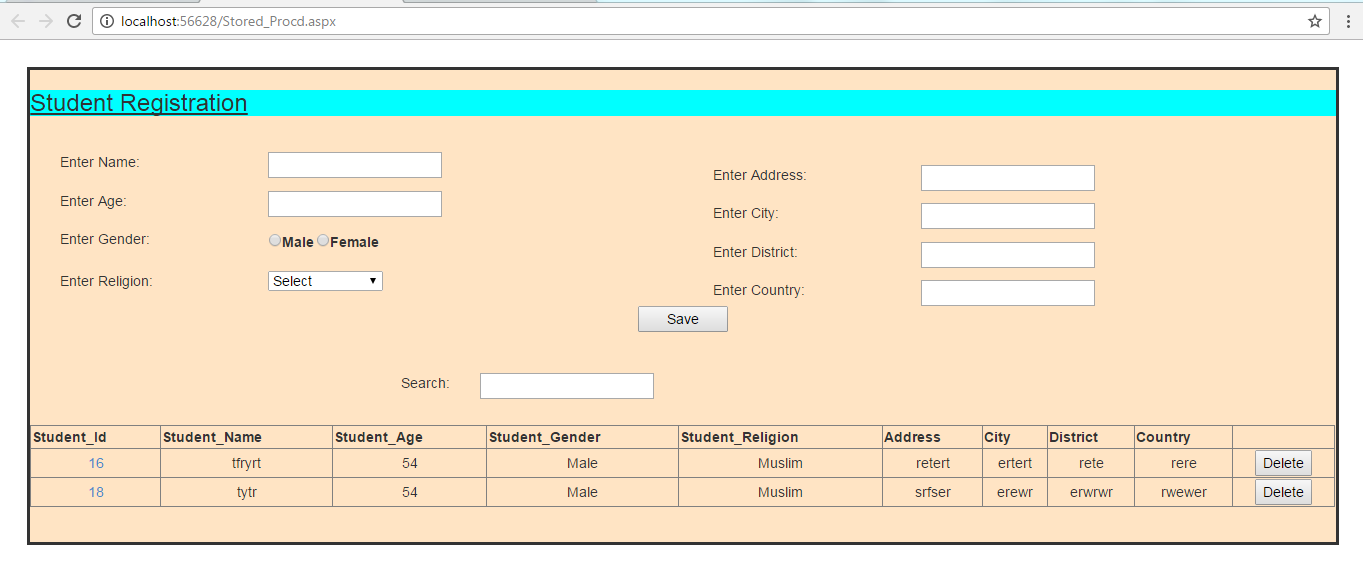
In "Stored_Procd.aspx page" , Write this below code in Design Page...
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Stored_Procd.aspx.cs" Inherits="Demo_Web_Api.Stored_Procd" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="Content/bootstrap.css" rel="stylesheet" />
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<script src="Scripts/bootstrap.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div class="col-md-12" style="padding:2%;">
<div class="form-group" style="border:3px solid;background-color: bisque;">
<div style="background-color:#00ffff;top:0px;"><h3><u>Student Registration</u></h3></div>
<div class="clearfix" style="margin-bottom: 2%;">
<asp:Label ID="Label1" runat="server" Text="Label" Visible="False"></asp:Label>
</div>
<div class="col-md-6">
<div class="form-group">
<div class="col-md-4">
Enter Name:
</div>
<div class="col-md-8">
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</div>
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4">
Enter Age:
</div>
<div class="col-md-8">
<asp:TextBox ID="txtage" runat="server"></asp:TextBox>
</div>
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4">
Enter Gender:
</div>
<div class="col-md-8">
<asp:RadioButtonList ID="rbgender" runat="server" RepeatDirection="Horizontal" Width="30%">
<asp:ListItem>Male</asp:ListItem>
<asp:ListItem>Female</asp:ListItem>
</asp:RadioButtonList>
</div>
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4">
Enter Religion:
</div>
<div class="col-md-8">
<asp:DropDownList ID="ddlreligion" runat="server" Width="30%">
<asp:ListItem>Select</asp:ListItem>
<asp:ListItem>Hindu</asp:ListItem>
<asp:ListItem>Muslim</asp:ListItem>
<asp:ListItem>Christian</asp:ListItem>
<asp:ListItem>Sikh</asp:ListItem>
<asp:ListItem>Others</asp:ListItem>
</asp:DropDownList>
</div>
</div>
</div>
<div class="col-md-6">
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4">
Enter Address:
</div>
<div class="col-md-8">
<asp:TextBox ID="txtaddress" runat="server"></asp:TextBox>
</div>
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4">
Enter City:
</div>
<div class="col-md-8">
<asp:TextBox ID="txtcity" runat="server"></asp:TextBox>
</div>
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4">
Enter District:
</div>
<div class="col-md-8">
<asp:TextBox ID="txtdistrict" runat="server"></asp:TextBox>
</div>
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4">
Enter Country:
</div>
<div class="col-md-8">
<asp:TextBox ID="txtcountry" runat="server"></asp:TextBox>
</div>
</div>
</div>
<div class="form-group" style="text-align: center;">
<asp:Button ID="btnsave" runat="server" Text="Save" Width="90px" OnClick="btnsave_Click" />
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group">
<div class="col-md-4" style="text-align:right;">
Search:
</div>
<div class="col-md-8">
<asp:TextBox ID="txtsearch" runat="server" AutoPostBack="True" OnTextChanged="txtsearch_TextChanged"></asp:TextBox>
</div>
</div>
<div class="clearfix" style="margin-bottom: 2%;"></div>
<div class="form-group" style="text-align: center;">
<asp:GridView ID="GridView1" runat="server" Width="100%" OnSelectedIndexChanged="GridView1_SelectedIndexChanged" AutoGenerateColumns="False" OnRowDeleting="GridView1_RowDeleting">
<Columns>
<asp:TemplateField HeaderText="Student_Id">
<ItemTemplate>
<asp:LinkButton ID="lkid" runat="server" Text='<%# Bind("Student_Id") %>' CommandName="Select"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Student_Name" HeaderText="Student_Name" />
<asp:BoundField DataField="Student_Age" HeaderText="Student_Age" />
<asp:BoundField DataField="Student_Gender" HeaderText="Student_Gender" />
<asp:BoundField DataField="Student_Religion" HeaderText="Student_Religion" />
<asp:BoundField DataField="Address" HeaderText="Address" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="District" HeaderText="District" />
<asp:BoundField DataField="Country" HeaderText="Country" />
<asp:TemplateField>
<ItemTemplate>
<asp:Button ID="Btndelete" runat="server" Text="Delete" CommandName="Delete" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
<SelectedRowStyle BackColor="Yellow" />
</asp:GridView>
<br />
<asp:EntityDataSource ID="EntityDataSource1" runat="server">
</asp:EntityDataSource>
</div>
</div>
</div>
</form>
</body>
</html>
Step-6:
In "Stored_Procd.aspx page" , Write this below code in "Stored_Procd.aspx.cs" Page...
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Net.Http; using System.Net.Http.Headers; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
namespace Demo_Web_Api { public partial class Stored_Procd : System.Web.UI.Page { HttpClient client = new HttpClient();
protected void Page_Load(object sender, EventArgs e) { client.BaseAddress = new Uri("http://localhost:56637/");
client.DefaultRequestHeaders.Accept.Add( new MediaTypeWithQualityHeaderValue("application/json"));
if (!IsPostBack) { get(); } } public void get() {
var url = "api/Stored";
HttpResponseMessage response = client.GetAsync(url).Result;
if (response.IsSuccessStatusCode) { var users = response.Content.ReadAsAsync<IEnumerable<Models.std_dtl>>().Result; GridView1.DataSource = users.ToList(); GridView1.DataBind(); } else {
} } protected void btnsave_Click(object sender, EventArgs e) { if (btnsave.Text == "Save") { var value = new Models.std_dtl(); value.MODE = "INSERT"; value.Student_Name = txtname.Text; value.Student_Age = Convert.ToInt32(txtage.Text); value.Student_Gender = rbgender.SelectedItem.Text; value.Student_Religion = ddlreligion.SelectedItem.Text; value.Address = txtaddress.Text; value.City = txtcity.Text; value.Country = txtcountry.Text; value.District = txtdistrict.Text; value.Address_Id = 0; value.Student_Id = 0; // var url = "api/Default1"; var response = client.PostAsJsonAsync("api/Stored", value).Result;
if (response.IsSuccessStatusCode) { Response.Write("User Added"); txtage.Text = string.Empty; txtname.Text = string.Empty; rbgender.SelectedIndex = -1; ddlreligion.SelectedIndex = -1; txtaddress.Text = string.Empty; txtcity.Text = string.Empty; txtcountry.Text = string.Empty; txtdistrict.Text = string.Empty;
get(); } else { Response.Write("Error Code" + response.StatusCode + " : Message - " + response.ReasonPhrase); } } else if (btnsave.Text == "Update") { var value = new Models.std_dtl(); value.MODE = "UPDATE"; value.Student_Name = txtname.Text; value.Student_Age = Convert.ToInt32(txtage.Text); value.Student_Gender = rbgender.SelectedItem.Text; value.Student_Religion = ddlreligion.SelectedItem.Text; value.Address = txtaddress.Text; value.City = txtcity.Text; value.Country = txtcountry.Text; value.District = txtdistrict.Text; value.Address_Id = 0; value.Student_Id = Convert.ToInt32(Label1.Text); var url = "api/Stored/" + Label1.Text; var response = client.PutAsJsonAsync(url, value).Result;
if (response.IsSuccessStatusCode) { Response.Write("User Added"); txtage.Text = string.Empty; txtname.Text = string.Empty; rbgender.SelectedIndex = -1; ddlreligion.SelectedIndex = -1; txtaddress.Text = string.Empty; txtcity.Text = string.Empty; txtcountry.Text = string.Empty; txtdistrict.Text = string.Empty; btnsave.Text = "Save"; get(); } else { Response.Write("Error Code" + response.StatusCode + " : Message - " + response.ReasonPhrase); } } }
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e) {
Label1.Text = ((LinkButton)GridView1.SelectedRow.FindControl("lkid")).Text; txtage.Text = GridView1.SelectedRow.Cells[2].Text; txtname.Text = GridView1.SelectedRow.Cells[1].Text; rbgender.Text = GridView1.SelectedRow.Cells[3].Text; ddlreligion.SelectedItem.Text = GridView1.SelectedRow.Cells[4].Text; txtaddress.Text = GridView1.SelectedRow.Cells[5].Text; txtcity.Text = GridView1.SelectedRow.Cells[6].Text; txtcountry.Text = GridView1.SelectedRow.Cells[8].Text; txtdistrict.Text = GridView1.SelectedRow.Cells[7].Text; btnsave.Text = "Update"; }
protected void txtsearch_TextChanged(object sender, EventArgs e) { var url = "api/Stored/"+txtsearch.Text;
HttpResponseMessage response = client.GetAsync(url).Result;
if (response.IsSuccessStatusCode) { var users = response.Content.ReadAsAsync<IEnumerable<Models.std_dtl>>().Result; GridView1.DataSource = users.ToList(); GridView1.DataBind();
} else { get(); } }
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) { string id = ((LinkButton)GridView1.Rows[e.RowIndex].FindControl("lkid")).Text; var url = "api/Stored/" + id;
HttpResponseMessage response = client.DeleteAsync(url).Result;
if (response.IsSuccessStatusCode) { Response.Write("<script>alert('Deleted Successfully')</script>"); get(); } else { get(); } } } }




0 Comments