In my previous blog, I already shared about ASP.Net Core and the difference between ASP.Net and ASP.Net Core.
Create Your Web Application:
Follow these below steps for creating a simple web application:
Step-1
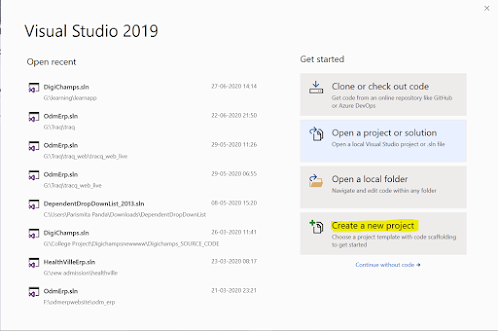
Open Visual Studio 2019. Click on Create a new project.
Step-2
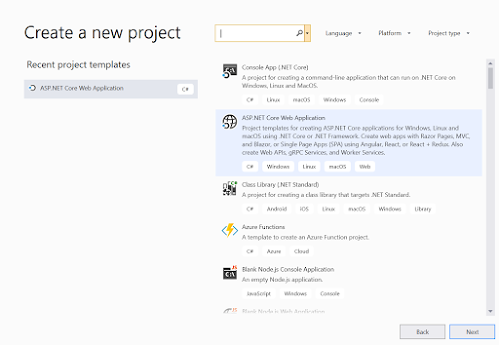
Create a new project page will open. Select ASP.NET Web Application and click on the Next button.
Step-3
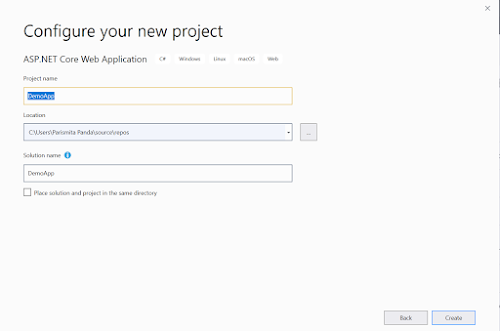
Configure your new project will open. Write your project name. Here I gave DemoApp. Click on the Create button.Step-4
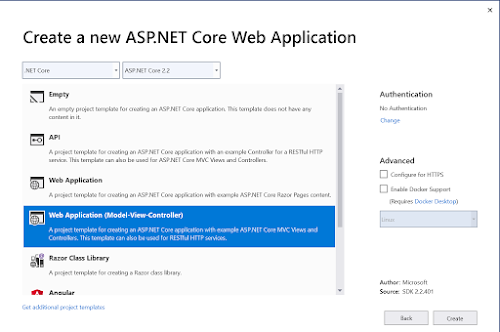
Create a new ASP.NET Core Web Application will open. Here I select MVC Application(Model-View-Controller). Click on the Create button.
Step-5
DemoApp Application will open. This image shows the initial page of your application.
Step-6
Open Solution Explorer. Go to View -> Solution Explorer. On the right-hand side you can see there is no web.config file. Here new 2 files given in your application i.e. Startup.cs,appsettings.json. In the application controller folder, HomeController already created and View and Model also created.Step-7
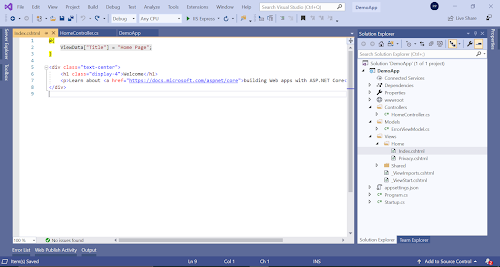
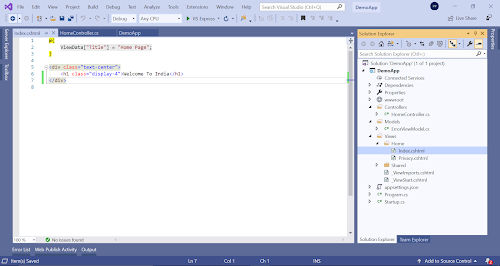
open Index.cshtml view page. Go to Solution Explorer -> View->Home->Index.cshtml. In this page some contents already there. You can see it.Before build or run the application first check the route configuration. Go to Solution Explorer -> Startup.cs. Here we run the HomeController and Index.cshtml view page. The following code is for the route configuration in ASP.Net core.
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
Step-10
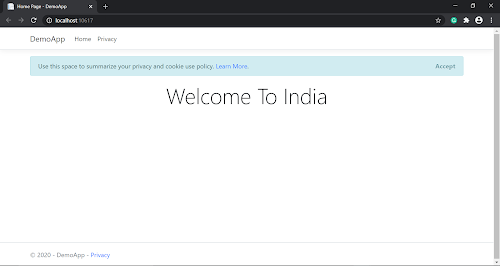
Build the application, Go to Build -> Build Solution. Then run this application. See the following output screen.













0 Comments